Metamorphosis from Emma Sears on Vimeo.
What went well? I think the focus on 3D illustration went particularly well. I really loved the making side of this project and the way that traditional illustration could be easily combined with digital technology. Also I feel that I really adapted to stop motion animation. Once I could into it, I found it very straightforward when thinking forward about photography composition and frame rates. I will definitely use stop motion animation, if not in my studies, I will definitely use it as a means to document my illustration practice in a documentary format. What could have been done, If you'd had more time> I would have definitely extended the transformation section of the animation. Developing the paper models even further and using a bigger variation of tactile materials in these transformations. In particular, I would have liked to have at least made the back transformation animation. I was disappointed in myself not to have given myself enough time to create this part of sequence. On top of this, if i could go back I would have used my previous learned skills on the Laser cutter, cutting the leaves out in bulk. This way I could have also made a cut scene, where the whole of Callisto's body gets covered in leaves. Did you push your practice in the digital technology realm? I think in terms of my stop motion animating skills, I tried my hardest to learn as I went. I attended the After Effects, Stop motion and Sound editing workshop offered to us during the term to learn the maximum skills to aid my work. I also watched youtube tutorials on how to use specific tools on both After Effects and Audition to maximise the variation in effects and smooth transitions. At the beginning of this project, I was daunted by the prospect of using these programs. Now I leave second year feeling much more confident and capable and willing to continue using these programs. That in itself is a massive achievement, seeing I tend only use photoshop and illustrator to refine scanned in illustrations. The only thing I wish I'd attempted more was trying digital animation in after effects more. However, it didn't really seem relevant to my learning agreement. I hope to try out these techniques I didn't get to use either during the summer or the near future. How organised have you been during this project? I'd like to think I've been much more organised than I have been in previous units. In last couple of weeks, I have bided my time, constantly making lists for myself to keep me on track. At no point have I felt rushed for time. Although, If i could re-do this project, I would possibly have started making and experimenting with model making/mask-making earlier in the project. This way I could explored making masks with materials such as papier mache and mod rock much more. I am really happy with the paper masks, but I can't help wondering how different and effective moulded masks would have been. Overall I am really happy with my final outcome for this project. I think I have really pushed my practice in this unit and across the year in general. I have really enjoyed making work that contributes towards the Theatre, film and performing arts. However, I think I have only touched the surface of this area of expertise. I will be interested to get more involved with theatre and making contacts in the industry to pursue my interest in maybe connecting my practice to this industry as I start to think of career paths.Thursday, 16 May 2013
Editing Sound in Adobe Audition Part 2
Footsteps:
Its apparent in the final animation that there is a
lot of walking involved. However, I didn't want to overuse the footstep sound
effects, as it would only take over and make them less effective. I decided
only to add the sound of footsteps when either the characters were close to the
camera (i.e. within close listening radius) or if there was a need to build
tension.
I essentially used the same footstep sounds as seen
previously on my blog...see that post for reference.
Here are some examples of video with footstep sound
effects....
1. Introduction to the Antagonist (close up shot of
feet). The sound is here to emphasise the movement of this character. Compared
to my first version of this clip seen in a previous post, I reduced the sound
to make it more realistic as 'creeping'.
2. This again is a close up, therefore needs a
clear indication of the the character walking in the woods.
Also here is an screenshot of the finished soundtrack in Adobe Audition....
Editing sound on Adobe Audition
This is the first time that I had ever used this program, and generally sound editing programs were rather daunting. However, as i started to use the program, I started to lots of similarities with After effects and it all went from there.
Initially sorting out the soundtrack was important. The song I had chosen for the animation was 8 mins long, whereas my animation was only 2.07 mins. It was important to use the music as a tool to introduce each section of the narrative, therefore there was a necessity to make sure the tempo and eeriness grew as the animation went along. I found that simply placing the track below the animation didn't work as there isn't three changes in the sound within 2 mins anywhere on the track. Instead i went through the song, identifying what parts of the song would suit each section. In the end, I ended cutting and moving round the music to suit my animation. The last section actually has the beginning of the song as it was the most dramatic.
As well as a soundtrack, I went about recording my own sounds. Both earlier in the filming period, collecting sounds from the forest, and then creating my own later on my room, using my voice and furniture in my room. I also used a couple of tracks from freesound.org such as the birds and the bear roar. This being because the birds in my own recordings were drowned out by cars from a nearby road and the bear roar I wouldn't have been able to collect as I had no access to roaring bears.
Here are few examples of my own sounds that I added and what techniques I used within the program to add to the overall atmosphere of the piece.
Humming
The concept of the humming was originally meant to highlight that the protagonist, Callisto, is unaware of Juno following her. Also it could be another connection to her vanity- She's too pre-occupied with herself to be aware of the danger around her.
The two songs I recorded myself humming were the lullabies Hush little baby and Rockabye Baby. I chose lullabies to firstly link with the story of Callisto in The Metamorphoses of Ovid (Callisto is attacked because she has a child out of wedlock) and secondly to add eeriness to the first section. Lullabies have been used a lot in the horror genre as the use of child voices and songs can chill the audience.
Initially, when placed into Audition, the humming soundtracks were too blatant and fought with the music in the background. The sound workshop with Paper Cinema, has showed us some effects you could add to the tracks. I chose echo to give depth to the sound and give the suggestion that her humming was bouncing of the trees.
These images show how changing delay time and feedback on the echo is easily and quickly done. Also what is helpful about this program is that you can change all the sound clips under one track session at the same time. This definitely cuts down on time and energy. As well as adding an echo, I changed the volume in which the humming plays at to blend in with the music. Therefore if I needed the soundtrack to be quieter than the sound effect and vice versa this can be easily achieved by placing the clips in different track sections and edit the sound volume.
Here is a clip of the finished humming edit.
(This image shows my work in progress in Adobe Audition).
Antagonist Attack:
As the soundtrack clip I used for the first section didn't quite have a climax or dramatic point, i decided to merge it with a louder and more emotive clip from the song. This in itself is to depict the shock and panic of the Juno's victim, i.e. Callisto. I also combined the music with a knocking sound effect. I wanted a sound that was harsh and gave a sense of sudden movement towards the victim. Below are a few different sounds I experimented with to try and capture this action.
This shows my initial intent of the sound start off as a scratch which turns into a louder thudding. However I concluded that it was too confusing for the listener and just to stick with the same sound just getting louder.
This sound was created by thudding the wall in my room. Its effective, but the effect is quite flat and not as a dramatic.
This sound had a similar tempo to the last clip but seemed so much more effective as a knock, giving it definite and loud thudding noises.
Now here is a video clip combining the visuals and the sound.
The scream:
Here I have used my own voice again. The idea of the scream is to leave the audience in shock, ending the first section with an obvious disequilibrium. Then the empty chair and disappearing leaves appear on screen, giving the audience a pause for thought before the transformation section starts. The scream was in the same track section in Audition, therefore it has the same echo technique, making it fade out atmospherically.
Rustling of the 'fur':
This sound was creating by shaking and brushing the actual piece of costume that I was adding sound to. It gives them impression of movement in the paper 'fur' and also the suggestion of wind in the setting.
I preferred the sound in this clip so much more as its been well made to fit with the legs moving one after the other. Also it sounds more like it moving in the wind.
This sound didn't work as well as it sounds too 'crunchy' and generally the timing didn't really fit with the visuals.
Here is the final version with video reference.
Getting up:
This was recorded by setting up a fake forest floor using brown paper, tissue paper and some of the paper leaves I had made. I then reenacted the action seen on screen. I managed to record not only the movement but also my breathing, making it more recognisable as human movement.
(Fake forest floor)
I ended up having to make two copies of this clip for the final soundtrack as it was too short and I wanted to have sound covering both getting up and some of the movement in the following shadow shot. In result the sound effects blend into the music in the shadow shot, increasing the tempo making it a more intriguing shot.
This sound didn't work as it was far too obscure and not clear as someone getting up.
The effect in this sound is much more successful. I made sure to stomp my feet to create a louder 'footstep' sound.
Now for the finished version....
Scratch sound effect:
Seeing as this is a close-up of a walk, I wanted to emphasise the detailed noises such as you would draw details in an illustration. I recorded this noise when in the forest, it was created by dragging a stick across the bark of tree, similarly to the claw sounds in the last scene as the bear claws up to the mirror.
Heavy Breathing Sound effect:
I have added breathing sound effects to two scenes in the animation. Both to build attention towards the climax of their section. I have used different sounds for each section though as each expresses different emotions.
- The first of the breathing sounds is meant for the character of Juno. Here the breathing reflects on her anger building as she prepares to approach Callisto. Generally its fairly consistent in tempo and volume.
The following tests are meant for this scene:
breathing 1- This was the least successful as it was way too overwhelming for the scene and it peer feedback stated it was "too huffy" for this scene rather than angry (with the means to attack).
breathing-2- I preferred this much more as it was more subtle and convincing as someone preparing themselves for an attack or something they feel passionately about.
and with the video reference....
- The second has been placed near the end of the animation, in the build up to the full bear reveal. The sound is meant to reflect the panic and fear of seeing how she looks in the mirror. The sound clip starts with with long intakes of breath and gradually get louder and more hysterical. This has been created with short intakes of breath as if the character is struggling to breathe. This took me a few tests to get the right effect i needed. Here are a couple of examples...
This was the initial breathing sound recording I made. I don't actually mind it but i think there needs to be a dramatic change in the shortness and volume of her breathing.
When I put the first test into the sequence it became apparent that the bear growl I downloaded from freesound.org stood a lot. Obviously it won't appear completely legitimate but I want to make the transition between human and bear voice smooth. Therefore I started turning my breathing into a growl. Then from there I changed the fade in/out on both the voice and bear clip so that they would blend into one another better than before.
Here is the finished result...
Bird song
This was the other downloaded sounds. As i said before, I did intend to use my own forest noises but nearby cars made it difficult to separate the bird sing from the traffic noise. Instead I found a sound clip that sounded similar to the sounds I heard in the forest myself...
I decided to use bird song in my animation as it was a constant sound that i heard whilst filming there. I felt that by adding bird sounds it would create a familiar ambience that one feels when they are in a wooded area.
I used the bird sounds to both introduce and end the first section. The first appearance of the sound helps introduce the setting along with the pan shot of the forest. Then the second comes on after Callisto screams and goes hand in hand with the leaves disappearing animation. This fades as the animation goes on and this absence of bird song in the rest of the animation depicts that something is not right.
Here are the two usages of the bird song in the final animation.
(End of first section)
(Beginning of first section)
Tuesday, 14 May 2013
Remastered final animation without sound
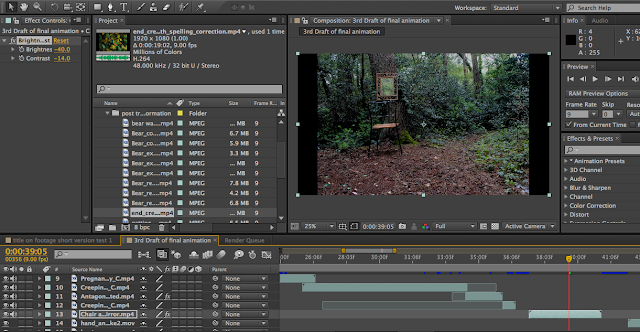
Since my last post I have remastered the animation by making changes to the brightness and contrast of individual shots to make it flow better as one. Here are some screenshots of my working progress as i changed the brightness/contrast of different shots. I found that the best way to create better lighting and consistency in brightness and contrast, was through trial and error. Experimenting with these tools and comparing it to the next shot. I had a difficult time with the shot in the third image. This is because the lighting in the original sequence was very bright in comparison to the previous and next shot. I found modifying the surrounding this shot helped compromise a happy medium.
Some of the shots had inconsistency its in lighting, therefore I split the layer (cmd+shift+D) allowing me to edit the different layer's brightness/contrast so the lighting in the full sequence matched. (Examples shown below).
In the photograph above, you can see how i experimented with colour range. Seeing if modifying colour volume would help create a consistency in the shot visuals. However, I found that it was very time consuming and didn't seem to help much in achieving the overall look of the animation.
Overall, I am really pleased with the newest finished sequence. I feel the narrative has been clearly illustrated and visual aids connect one section to the next. I am happy the colouring in the animation. I feel its very rich and reflective on the dark meanings behind the transformation. The next challenge will be adding the sound effects and soundtrack appropriately. I hope it does not spoil what the audience experiences visually.
So here it is the possible final sequence (without sound).
Monday, 13 May 2013
Possible finished template for final sequence
Since having the feedback from the animation students, I went back and improved the transitions and cut out some confusing shots. Overall I much happier with the pacing of this animation and its ability to clearly illustrate the narrative.
I was initially concerned that taking out long transitions would shorten the animation. However after making some changes, there was very little effect on the length of the film, at the most 5 seconds difference. Looking back, the repetition of the fade in/out transitions dragged out the pacing. For example, when the previous sequence was showed to the animation students, they kept on mistaking long fade outs to being the end of the animation. This of course then lost the suspense needed to keep the viewer 'intrigued' about the unfolding of events. On another note, I found that the long transitions were damaging the structure of the narrative (i.e beginning, middle and end). This was because each fade in/out transition gave the impression of a change in scene, when sometimes the shots with this transition needed to give the impression that they happening in the same period of time.
In addition to the change in the transitions, I have added the chair scene to the end of the animation to end on a reflective note. I definitely feel that ending with the bear reveal was a little sudden. So, in effect, the chair scene gives the audience time to process the climax of the narrative, before the end credits roll up. Also the empty chair suggests to the audience that the character's beauty is being stolen from her. This emphasises the suggestion of her vanity in the shots of her putting on make up and brushing her hair. By ending the animation with this shot, I am essentially stating that the character has realised her beauty has been stolen and is left feeling lost in the world, vulnerable to life's tribulations.
Also, I made some slight changes to the sequence. This includes reversing the original animation of the character's initial reaction to her legs. I found that the transition wasn't quite right as the legs were in a different position in one shot to the next. However, when watching the original animation, I discovered that if i reversed it, the legs would be in correct position to transition into the different viewpoint. Here is the original video and the remastered version.
Also, I made some slight changes to the sequence. This includes reversing the original animation of the character's initial reaction to her legs. I found that the transition wasn't quite right as the legs were in a different position in one shot to the next. However, when watching the original animation, I discovered that if i reversed it, the legs would be in correct position to transition into the different viewpoint. Here is the original video and the remastered version.
(Original)
(Reversed version).
4th Draft of Final Animation
This was made earlier today before the changes to the antagonist attack seen in the previous post. It was good to again review whats needed visually before I start adding more sound and the soundtrack in the next couple of the days.
There were a series of corrections needed to made to the visuals on this version of the animation, including:
- The refinement of the title credits: I think it still looks far too scruffy round the edges. This will most likely need experimentation with the keying tool.
- The 1st shot is still far too bright, differs far too much from the opening shot.
-There is a fault in the transition between the Antagonist Behind the Tree shot and the pregnant tummy shot. (can easily be fixed).
- Brightness/contrast on the transformation animations need to be refined. At the moment they stand out and I fear they may be obviously photographed at a different occasion.
- Fault in the shadow shot from cutting frames...can easily be fixed.
- The bear exploration shot (torso shot)'s lighting is still not quite right- tweaking needed.
Also living with two third year Animation students, I was able to get some feedback from them and a couple of their friends. This was great as I was able to not only get technical advice but had the chance to show my work to an audience that has interest in performance and film. An audience I am aiming my final outcome at. They suggested the following for improvement:
- Take out the pregnancy scene: It just confuses the audience as there was no previous reference to the pregnancy and the depiction of Callisto's vanity is enough to suggest she may have done something wrong.
- Don't have as many fade in/outs: Fade outs should only be used to introduce a new scene or portray a change in time or something that cannot be depicted in the footage I currently have.
- Change the end shot: One of my peers pointed out that the chair scene was really effective to suggest an 'emptiness' that occurs in the protagonist's life. It would also be a good ending point for the audience to reflect on before it cuts to the end credits.
- Make the last shot of the Bear's face longer: They stated that the CU shot of the bears face was far too short in frames. It suggested even to slow down the frame rate of the last animation to give a more disillusioned view of the bear as well as giving the audience time to process that the animation is coming to an end.
These points have definitely given me leverage to sharpen up the final animation to make it enjoyable to watch as well as intriguing.
There were a series of corrections needed to made to the visuals on this version of the animation, including:
- The refinement of the title credits: I think it still looks far too scruffy round the edges. This will most likely need experimentation with the keying tool.
- The 1st shot is still far too bright, differs far too much from the opening shot.
-There is a fault in the transition between the Antagonist Behind the Tree shot and the pregnant tummy shot. (can easily be fixed).
- Brightness/contrast on the transformation animations need to be refined. At the moment they stand out and I fear they may be obviously photographed at a different occasion.
- Fault in the shadow shot from cutting frames...can easily be fixed.
- The bear exploration shot (torso shot)'s lighting is still not quite right- tweaking needed.
Also living with two third year Animation students, I was able to get some feedback from them and a couple of their friends. This was great as I was able to not only get technical advice but had the chance to show my work to an audience that has interest in performance and film. An audience I am aiming my final outcome at. They suggested the following for improvement:
- Take out the pregnancy scene: It just confuses the audience as there was no previous reference to the pregnancy and the depiction of Callisto's vanity is enough to suggest she may have done something wrong.
- Don't have as many fade in/outs: Fade outs should only be used to introduce a new scene or portray a change in time or something that cannot be depicted in the footage I currently have.
- Change the end shot: One of my peers pointed out that the chair scene was really effective to suggest an 'emptiness' that occurs in the protagonist's life. It would also be a good ending point for the audience to reflect on before it cuts to the end credits.
- Make the last shot of the Bear's face longer: They stated that the CU shot of the bears face was far too short in frames. It suggested even to slow down the frame rate of the last animation to give a more disillusioned view of the bear as well as giving the audience time to process that the animation is coming to an end.
These points have definitely given me leverage to sharpen up the final animation to make it enjoyable to watch as well as intriguing.
Creating a blur on the antagonist attack...
As I said on the last post, I wanted to focus the audience's attention on the antagonist's approach to the protagonist as well as focusing on the mask. I also thought it would add more variation of viewpoints. To aid my techniques I watched a tutorial online that specified in blurring edges and creating a 'vignette' layer on top of my shot. After Effects Tutorial- Creating a Vignette and Blurring the images without a MBL.
I tried out both techniques suggested in the tutorial, this definitely broadened my understanding of how to use layers in After Effects to create effects. The technique was fairly simple and could create very focused viewpoints, some working much better than others....
Vignette Experiment:
I really didn't like the effect of the vignette on this shot. It made the transition between this and other shots very messy, as well as not looking realistic as a viewpoint. The black edging of the vignette was definitely too harsh against the woodland imagery.
Next, I tried out the adjustment layer technique to create a blurred vision interpretation.
With this effect, I initially stuck with the standard eclipse shape that appears when applied to the layer as seen in the video below...
Even though, this looked much better, the blurred layer still needed to blend much more into the rest of the shot. Taking this into account, I increased the mask feathering (found in the effects found under mask in the timeline). This blended the two layers much better. I also decided to change the shape of the eclipse, making it much more rounded and central. This focused right in on the antagonist's mask and costume in its full view. The video shows the changes and how it looks in its place in the sequence.
I would be interested to get some peer feedback on the result of this technique to see how they react to this viewpoint. Personally, I think it looks much better this way. Its definitely more 'intriguing', an element picked up by my tutors and peers in my tutorials and critique.
I tried out both techniques suggested in the tutorial, this definitely broadened my understanding of how to use layers in After Effects to create effects. The technique was fairly simple and could create very focused viewpoints, some working much better than others....
Vignette Experiment:
Next, I tried out the adjustment layer technique to create a blurred vision interpretation.
With this effect, I initially stuck with the standard eclipse shape that appears when applied to the layer as seen in the video below...
Experimenting with colour brightness and contrast in shots.
This task is proving quite time consuming, especially as I filmed different animations of numerous occasions. Despite photographing each scene around the same time of day (between 9am-12pm) in the wooded area, weather has caused varied lighting. On top of this, I want to use lighting to create the creepy atmosphere attached to the narrative. I have documented the changes I made on some of the shots that were photographed on the same day to cut down time.
Here are some screen shots of some colour edits I've done over the course of the day...
The image below is the second shot in the post-transformation section. I found that this was a lot lighter in brightness than the pan shot before.
This image is the contrast I have applied in the current draft of the final outcome. Its much higher in contrast and has made the colours look much more vivid and more interesting visually compared to the image below this one....
Here are some screen shots of some colour edits I've done over the course of the day...
The image below is the second shot in the post-transformation section. I found that this was a lot lighter in brightness than the pan shot before.
This image is the contrast I have applied in the current draft of the final outcome. Its much higher in contrast and has made the colours look much more vivid and more interesting visually compared to the image below this one....
Also the video below shows a more refined animation for the first third of the animation, including colour corrections and better transitions.
There are still corrections I'd like to make, such as some sort of blurring at the edges of the antagonist attack frame. This way it will focus the audience's attention on the antagonist's approach and also the mask. Also there are couple of shots that need to be elongated such as the antagonist moving around the tree. There isn't enough time for the audience to take in the information. I may try the freeze frame technique I used on the blink test.
Adding blur to initial wake up shot
After initial trouble with After Effects, I'm finally getting my head around it and keep on finding new tools that are making my animation much more variable in shots and transitions. Since yesterday, I have added a blur to the initial viewpoint in the blink. This makes it even more believable as someone waking up. This will be the last effect I add to this shot as I fear that anymore effects would be too much.
Sunday, 12 May 2013
The blink test and using the opacity transform tool in After effects.
Since finishing with all shooting of the film, I have placed each animation in chronological order, to analyse what needs to be cut shorter, changed in colour brightness/saturation ect. This is the third draft of the final outcome...
There is obviously still a lot of room for improvement in terms of consistency in colour/lighting and better transitions. However, in particular i needed feedback on the blink effect I had to the first scene in the aftermath of the metamorphosis. It was important for the audience to understand that they were seeing from the point of view of the character. One of my peers stated that they were confused why the character only looks to their right side for a fraction of the time they look to the left. This distracted them from the purpose of the shot. Taking this criticism on board, I went back to photoshop where I essentially cut out the extensive look to the right, then re-added fading in and out to re-create a blink. I am much happier with this result.
Blink test edited...
I have found the opacity tool extremely useful for creating transitions between shots as well as creating a blink in the waking up scene. It works particularly well in the transformation animations going from one to the other. I think it creates an almost dream-like atmosphere as well as depicting time passing.
I had previously been taught how to use the transform tool in the after effects workshop at the beginning of term. Putting this knowledge in use for the blink test in particular needed time for trial tests to see what looked best. As well as using the opacity tool on this shot, I needed to time freeze the frames at the beginning to give a better depiction of the character waking up disillusioned. This technique I learnt from an online tutorial on youtube. http://www.youtube.com/watch?v=qA1VvCeZV5c. Using this technique was very straight forward, however getting the right frame frozen and then connecting it to the rest of the animation was fairly tedious. Here are some screen shots during the process of this technique.
Step 1: Set the time indicator to the layer in which you want to freeze a frame and highlight the layer.
Step 2: Zoom into the timeline moving the indicator with the mountain icon next to it.
Step 3: Your timeline should now show you the number of frames instead of seconds. Move the time indicator to the frame in the animation that you want to freeze frame. Press CMD + Shift + D to separate the layer into two. Highlight and delete the layer you don't want.
There is obviously still a lot of room for improvement in terms of consistency in colour/lighting and better transitions. However, in particular i needed feedback on the blink effect I had to the first scene in the aftermath of the metamorphosis. It was important for the audience to understand that they were seeing from the point of view of the character. One of my peers stated that they were confused why the character only looks to their right side for a fraction of the time they look to the left. This distracted them from the purpose of the shot. Taking this criticism on board, I went back to photoshop where I essentially cut out the extensive look to the right, then re-added fading in and out to re-create a blink. I am much happier with this result.
Blink test edited...
I have found the opacity tool extremely useful for creating transitions between shots as well as creating a blink in the waking up scene. It works particularly well in the transformation animations going from one to the other. I think it creates an almost dream-like atmosphere as well as depicting time passing.
I had previously been taught how to use the transform tool in the after effects workshop at the beginning of term. Putting this knowledge in use for the blink test in particular needed time for trial tests to see what looked best. As well as using the opacity tool on this shot, I needed to time freeze the frames at the beginning to give a better depiction of the character waking up disillusioned. This technique I learnt from an online tutorial on youtube. http://www.youtube.com/watch?v=qA1VvCeZV5c. Using this technique was very straight forward, however getting the right frame frozen and then connecting it to the rest of the animation was fairly tedious. Here are some screen shots during the process of this technique.
Step 1: Set the time indicator to the layer in which you want to freeze a frame and highlight the layer.
 |
Step 3: Your timeline should now show you the number of frames instead of seconds. Move the time indicator to the frame in the animation that you want to freeze frame. Press CMD + Shift + D to separate the layer into two. Highlight and delete the layer you don't want.
Step 4: Hover your mouse at the end of your layer and a transform icon should come up. Drag the layer to the number of frames you want to have the frame frozen.
Step 5: Now you can drag another copy of the animation from your project collection into the timeline and adjust the layer so that the two layers flow as if they were one.
After I used the time freeze tool, I then applied my previously used fade in/out technique to the new adaption of this animation. Here are two of the results of these techniques...
In the above video, I tried to apply time freeze frame to two areas of the previous animation. The first being at the beginning where the blink would be and then a freeze frame as the view goes to the left. This was to try and slow down the view. This proved far too jumpy and didn't work as a smooth animation. In fact I believe it made it more confusing to watch. In the next experiment, I only applied the technique to the beginning of the animation to concentrate more on the blink being right. The opacity was applied both layers as it made the transition between the two much smoother and make it hardly noticeably edited.
Final preparations and the last of the animations (10th and 11th May)
Considering saturday was the last of filming in the woodland setting, I needed to make amendments to the costume and mask. Seeing as I have only previously shown the finished result of my experiments, I thought I would show some of my working progress, photographed on the friday.
The Mask:
Some of the 3D paper elements were coming away from the base of the mask therefore, I had to re-stick them down. I have been using double sided tape to secure these aspects of the mask. In the future when I make masks, I think i will use a different method of attaching the paper together.

Fixing the ears back onto the mask. The ears are were constructed by cutting an oval shape with a straight edge and enough room for tabs to stick to the base of the mask. Then I cut from the edge to the centre of the oval. Next, I constructed a short cone by moving the right side of the cut over to the left. The ears I used on the final mask were much smaller than the ones I constructed for earlier masks. This is as I found they were too noisy and distracting. These are definitely more in proportion to the rest of the face when looking back at observations i did bears in the initial stages of the project.
As you can see all the 3D elements of the mask have been secured at the back of the mask to prevent noise and make the front of the mask more sophisticated. However, due to previous wear in the shooting of the film, the tabs connected to the cheeks of the bear started to come off. This was easily fixed with tape for tomorrow.


(you can see how I originally put the mask together from the shapes i cut into the mask to enable me to push through the 3D elements and secure with tape.)
Re-making an ankle bracelet
As I cut away at one of the ankle bracelets during the making of the leg transformation animation, a replacement needed to be made. This is the Here's the process...
The last of the animations
Unfortunately in the last shoot, the actress previously playing Callisto wasn't able to make it due to uni work commitments. Therefore after attempts to find a replacement, I decided to step in as a substitute. This decision seemed legitimate as both Camilla and I have blonde hair and a slim frame, and the factor of the human face not being viewed in these shots meant I could easily pass as Camilla. Although, at first this seemed like a set back, I really enjoyed taking up more of a performing role in the animation as well as photographer and costume maker. Similarly to directing Camilla, I tried to adopt some of techniques Ellie Nixon taught me about how to use the body as means of expression when wearing a mask. Obviously, I am not an actor but I hope that my movement was fairly convincing as a transformed creature.
As I took the role of the actor, I required an assistant to help photograph the shots needed. My friend, Hannah Coombe presumed this role. Even though, I wasn't actually behind the camera, I was in control of what was being photographed, before each shot I explained to Hannah what I did and didn't want shown in each shot and where to stand ect.
New animations include:
- Waking up shot
- Bear exploration in the woods
-Bear Collapse
- Full bear face reveal
- Empty chair and leaves animation.
The empty chair and leaves animation was a new addition to the storyboard as I identified last week that there was evident gap between the pre-transformation and transformation sections of the animation. Seemingly there was no clear connection between the two sections except for the face transformation at the end of the middle section. The empty chair (where Callisto was previously seated) suggests that something bad has happened following the antagonist creeping up on her and gives a pause for the audience to be intrigued before revealing the transformation animations.
Waking up shots: Again I needed a clear indication of a new scene and an a suggestion of the character gaining consciousness in her new form. This shot was created by lying on the floor as the character would and photographing upwards at the sky, moving the camera as the hear would to look around.
1. Too quick. Its doesn't give the audience time to register the surroundings the character is in and generally feels a little rushed and unrealistic to how someone who'd just woken up would move.
2. This test has much better pacing than the previous. However, I do have concerns about the repetition of side to side panning. I think it would be better just to look slightly to one side then the other then slowly pan downwards as if the character was sitting up. I will ask my peers what they think of view given in this animation.
Bear Exploration:
This shot follows on from the previous photographed and animated when shooting with Camilla.
1. In this first test, the bear walk is photographed in a long shot to give a voyeuristic view. This wasn't as successful as thought, and I found that the foliage blocked a lot of view, making it very difficult to make out the actor. This, of course, defeated the point of the shot altogether. As you can see also the lack of consideration to the composition made the shot look scruffy.
2. This time, the viewpoint has changed. Hannah moved to a position that meant that the character approached and went past the camera, allowing the camera to capture three different views of the costume. I was careful to direct Hannah not to include the head in the shot focusing more on the torso to knee area of the body. I felt that too much exposure to the head would spoil the climax of the short storyline. There are some faults in this test though, as the actress (myself) walked too fast not allowing hannah to catch many frames.
3 & 4: Using the same viewpoint as before, I was able to make two successful animations. In the final animation, I will use the 3rd test as it is longer in length giving me leverage for making transitions between this shot and the next.
5. This is an extra test that I undertook, trying to illustrate the same shot but from over the shoulder of the main character. I wanted it also show the character looking down at their hands. It didn't work as the camera isn't at the same eye-level as the character. Instead it looked like there was someone following behind.
Bear collapse:
As I had positioned the mirror fairly low on the tree, it wouldn't make sense for the character to walk straight up to the mirror and look at her reflection. Also, for poetic reasons i wanted to make the big reveal of the face far more dramatic. I envisioned, the character being so overwhelmed by this strange event that she collapses with shock and then uses the tree to pull herself up, only to be faced with this devastating new appearance. I filmed this from a couple of different viewpoints.
1. This test didn't work because the character's collapses too early, meaning they have to crawl to the tree. I think this looks clumsy but also quite forced when she crawls to the tree.
2. Close up and a different angle to the previous animation. This works well as a follow on from the collapse. To make this work, I'd have to use the next animation as they end/start with the same position. Generally this animation works well as a transition between the collapse and the full reveal.
3. This is much more successful than the initial long shot test, mainly due to the fall being much smoother.
Bear reveal:
These shots are probably some of the most important in the animation. I needed to make this clear as a dramatic moment in the storyline as well as illustrate the horror the character feels as she realises her new form.
1. OTS (over the shoulder) shot. This makes use of the mirror as a source of a multiple view of the character's reaction. I think I will use this shot in the final animation. But as a penultimate shot rather than the last, it seems more transitional than a dramatic and memorable image.
2. This shot is too far away from the camera as well as being too short in length.
3. This highlights the issues I had with lighting around the eyes. It was important to make the eyes visible as they were the acting tools in this shot.Without showing the panic and upset in the eyes, the reveal wouldn't be as effective.
4. Only the second half, specifically the character using her hands to confirm what she was seeing is real, is useable in the final animation. I don't like how the camera looks down onto the hairline. Personally, I don't think its a very attractive visual.
5. This test was much more successful in terms of animation length and pacing. Although, I will have to make alterations to the lighting though as it changes throughout the sequence. It could possible just to cut out some frames and overlap this animation with test 4.
Empty chair and moving leaves animation:
The animation uses leaves to suggest the literal disappearance of Callisto as well as a metaphor for her physical removal of beauty.
Subscribe to:
Comments (Atom)